Пошаговая инструкция преобразования Webform блока в модальное окно Bootrap. Данный метод покажу на примере создания формы "Быстрый заказ" для интернет магазинов.
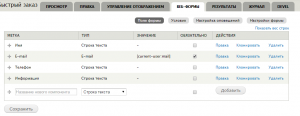
1. Создаем webform с необходимыми полями.
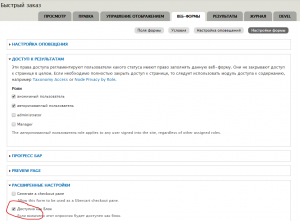
2. В разделе настройка обязательно ставим галочку "Доступно как блок"
3. Создаем шаблон для нашей будущей модальной формы.
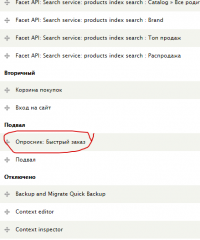
Для этого находим наш блок в списке блоков, и перемещаем его в подвал или куда нам удобно.
4. Создаем файл шаблона
Наш шаблон будет называться block--webform--client-block-57824.tpl.php.
Как узнать как будет называться файл вашего шаблона?
- Напротив своего блока нажимаете кнопку редактировать
- Смотр урл страницы. Он у нас будет вида admin/structure/block/manage/webform/client-block-57824/configure.
- Часть урла между webform и configure - это и будет суфикс нашего блока. Префикс будет block--webform--
- Внимательно смотрим на черточки, они важны.
- Копируем в папку с темой и чистим кеш.
5. Код нашего блока будет следующий
<?php
/**
* @file
* Default theme implementation to display a block.
*
* Available variables:
* - $block->subject: Block title.
* - $content: Block content.
* - $block->module: Module that generated the block.
* - $block->delta: An ID for the block, unique within each module.
* - $block->region: The block region embedding the current block.
* - $classes: String of classes that can be used to style contextually through
* CSS. It can be manipulated through the variable $classes_array from
* preprocess functions. The default values can be one or more of the
* following:
* - block: The current template type, i.e., "theming hook".
* - block-[module]: The module generating the block. For example, the user
* module is responsible for handling the default user navigation block. In
* that case the class would be 'block-user'.
* - $title_prefix (array): An array containing additional output populated by
* modules, intended to be displayed in front of the main title tag that
* appears in the template.
* - $title_suffix (array): An array containing additional output populated by
* modules, intended to be displayed after the main title tag that appears in
* the template.
*
* Helper variables:
* - $classes_array: Array of html class attribute values. It is flattened
* into a string within the variable $classes.
* - $block_zebra: Outputs 'odd' and 'even' dependent on each block region.
* - $zebra: Same output as $block_zebra but independent of any block region.
* - $block_id: Counter dependent on each block region.
* - $id: Same output as $block_id but independent of any block region.
* - $is_front: Flags true when presented in the front page.
* - $logged_in: Flags true when the current user is a logged-in member.
* - $is_admin: Flags true when the current user is an administrator.
* - $block_html_id: A valid HTML ID and guaranteed unique.
*
* @see bootstrap_preprocess_block()
* @see template_preprocess()
* @see template_preprocess_block()
* @see bootstrap_process_block()
* @see template_process()
*
* @ingroup themeable
*/
?>
<!--WEBFORM block--webform--client-block-57824.tpl.php-->
<!--Быстрый заказ-->
<section id="section-<?php print $block_html_id; ?>" class="<?php print $classes; ?> clearfix"<?php print $attributes; ?>>
<div class="modal fade" id="<?php print $block_html_id; ?>" tabindex="-1" role="dialog" aria-labelledby="label-modal-client-block-57824" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="label-modal-client-block-57824"><?php print $title; ?></h4>
</div>
<div class="modal-body">
<?php print $content ?>
</div>
</div>
</div>
</div>
</section>
Для этого нам нужно знать идентификатор нашего блока. Нажимаем F12 в хроме и отыскиваем его на странице.
Дальше используем hook_uc_form_alter чтобы подправить нашу корзину и вставляем в форму добавления корзины нашу кнопку.
/**
* hook_uc_form_alter
* @param $form
* @param $form_state
* @param $form_id
*/
function sm_general_uc_form_alter(&$form, &$form_state, $form_id) {
// dpm($form, $form_id);
$node = $form['node']['#value'];
$form['#attributes']['class'][] = 'form-inline';
$form['qty']['#title_display'] = 'invisible';
$form['qty']['#attributes']['class'][] = 'form-group';
$form['actions']['#attributes']['class'][] = 'form-group';
$data_whatever = 'Наименование:' . check_markup($node->title) . '
' .
'Артикул: ' . $node->model. '
' .
'Количество: 1' ;
$form['actions']['quickly']['#markup'] = '';
}
7. Чистим кеш и смотрим результат.