Столкнулся с необходимостью отладки React.js приложения в PHPStorm. Почитал мануалы, все должно взлетать на ура, но у меня, как обычно, не получалось.
Все на самом деле очень просто, эта заметка больше напоминание тому, что надо быть внимательным. Ну и возраст уже говорит о том, что надо больше полагаться на записи чем на память.
Нам понадобиться установленный Node.js и вся его обвязка, готовый проект на REACT
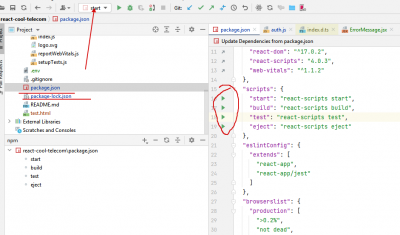
При запуске PHPStorm и импорте готового проекта, он сам определит что у нас за проект увидит наши package.json, package-lock.json которые лежат в корне проекта.
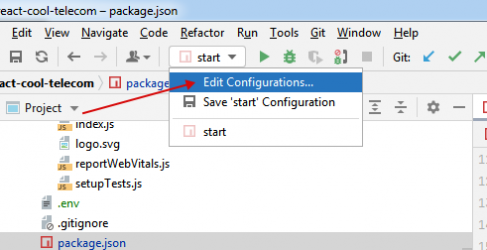
1. Нажимает Edit configuration в выпадающем окне.

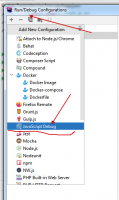
2. Нажимаем "+" и выбираем в списке JavaScript Debug
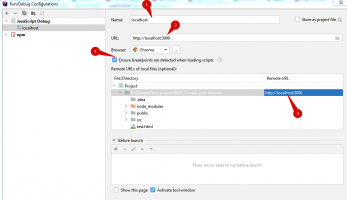
3. Заполняем поля.
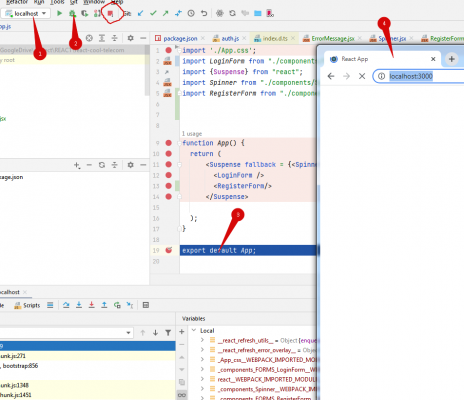
В поле URL указывает localhost:3000
Выставляем флаг "Ensure breakpoints are detected whaen loading scripts" мне помогла тем что точки останова стали отрабатывать прямо в App.js основном файле приложения.
Ну далее по картинке
4. Далее сначала стартуем наш проект без дебага, просто выбираем start
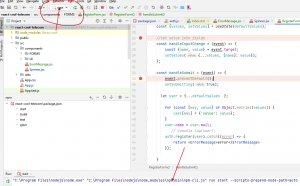
5. Далее выбираем уже наш localhost и нажимаем кнопку дебага и тут происходит магия.

PHPStorm запускает свой барузер хром и для отладки используется он.
Точки останова отрабатывают, переменные видны, стек вызова как на ладони. Это просто прекрасно.