Один из вариантов темизации формы checkuot в Drupal commerce.
1. Находим название формы . (Модуль Devel должен быть включeн)
/**
* hook_form_alter
*/
function vanshop_form_alter($form, $form_state, $form_id){
dpm($form, $form_id);
}
vanshop - это название моей темы.
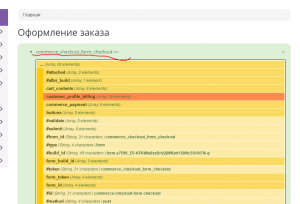
Видим следующее

Красным выделено название нашей формы.
2. Создадим hook_form_FORM_ID_alter
/**
* hook_form_FORM_ID_alter
* commerce_checkout_form_checkout
*/
function vanshop_form_commerce_checkout_form_checkout_alter(&$form, &$form_state){
dpm($form)
}Здесь мы сможем вносить правки в наши элементы формы.
3. описываем hook_theme для шаблона
/**
* hook_theme
*/
function vanshop_theme(){
$base = array(
'render element' => 'form',
'path' => drupal_get_path('theme', 'vanshop') . '/templates/forms',
);
$items['commerce_checkout_form_checkout'] = $base + array(
'render element' => 'form',
'template' => 'commerce-checkout-form-checkout',
);
return $items;
}Наш шаблон называется commerce-checkout-form-checkout.tpl.php и находиться по адрессу наша_тема//templates/forms/commerce-checkout-form-checkout.tpl.php
4. Код шаблона который у меня.
<!--commerce-checkout-form-checkout.tpl.php--> <?php $elements = &$form['customer_profile_billing']; //krumo($elements); ?> <div class="form-cart_contents"> <?php print drupal_render($form['cart_contents']); ?> </div> <div class="form-customer_profile_billing"> <?php print drupal_render($elements); ?> </div> <div class="commerce_payment"> <?php print drupal_render($form['commerce_payment']); ?> </div> <?php print drupal_render_children($form); ?>
5. Заливаем на сервер и обязательно чистим кеш.
